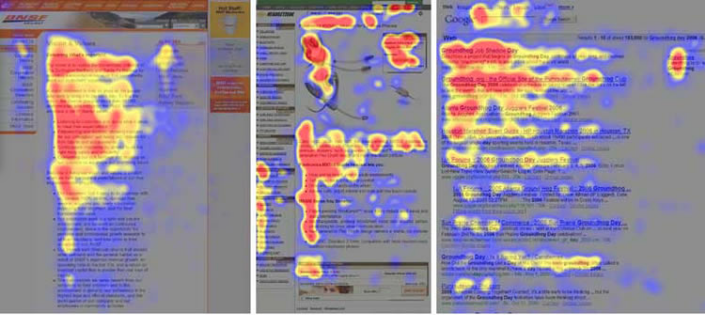
En 2006 el Grupo Nielsen Norman realizó un estudio de eye tracking con 300 personas y miles de páginas web y determinó que el contenido online se consume, en la mayoría de los casos, en forma de F en las sociedades occidentales. Este estudio sigue siendo relevante pero muchas veces es malinterpretado.
Por ejemplo, en un artículo publicado recientemente por el mismo grupo Nielsen Norman , se aclaran tres puntos en particular:
- Escanear la web no siempre tiene forma de F. Existen otros patrones de consumo visual comunes.
- El patrón F (F-pattern en inglés) es negativo tanto para los usuarios como para los negocios.
- Un buen diseño puede prevenir el escaneo en forma de F.
¿Qué es el “F-pattern”?
Antes de adentrarnos más en el tema, comencemos por definir qué es. Cuando leemos algo en la web la mayoría de las fijaciones (puntos donde posamos nuestra vista) están concentradas en la parte superior izquierda de la página por condicionamiento cultural, y la lectura la realizamos en el siguiente orden:
- Los usuarios realizan un movimiento horizontal con la vista, usualmente a través de la parte superior del contenido.
- Luego, bajan y leen el contenido en un segundo movimiento horizontal que usualmente es más corto que el anterior.
- Finalmente, los usuarios escanean el contenido en la parte izquierda de la página en un movimiento vertical.
En el caso de textos largos puede haber más movimientos horizontales pero básicamente el comportamiento promedio se vería así en un mapa de calor:

NNGroup.com
¿Cuándo consumimos contenido de esta forma?
- Cuando una página web incluye bloques de texto no pensados para la web.
- Cuando el usuario está tratando de consumir el contenido de la forma más eficiente.
- Cuando el usuario no está muy interesado y no desea leer cada palabra.
Estas dos últimas condiciones resumen casi todos los comportamientos en la web. La gente está buscando respuestas rápidas, no educarse a profundidad sobre un tema específico.
Es por esto que cuando los diseñadores y generadores de contenidos no dirigen conscientemente la vista hacia los elementos más importantes, el usuario encontrará su propio camino (que no será el más conveniente para ti).
En el entorno de los medios impresos desde hace mucho tiempo están internalizados conceptos como el centro de impacto visual para atraer la mirada a un punto de partida específico y guiarla desde allí, y la redacción de contenido en forma de pirámide invertida, para facilitar la comprensión de los aspectos esenciales incluso si la persona no lee todo el texto. En el entorno digital, sin embargo, nos queda mucho por aprender.
¿Qué podemos hacer para evitar este patrón o utilizarlo a nuestro favor?
Existen distintas posibilidades. Algunos expertos recomiendan utilizar el patrón F como un aliado e implementarlo directamente a tu diseño web. El blog del experto en neuromarketing Roger Dooley incluso lo denomina como el arma secreta para aumentar tus conversiones.
Beatriz Ferreira, colaboradora del blog de Dooley, recomienda determinar qué acciones deseamos que nuestros usuarios lleven a cabo en nuestra página web y la información que es más relevante y disponerla en la parte superior y de la forma que ya conocemos. Esto puede significar dejar a un lado animaciones y los llamados a la acción (Call to action) llamativos para mantener la integridad del patrón.
También recomienda, entre otras cosas, utilizar frases cortas, utilizar viñetas y adaptar el diseño para móvil de forma que también siga este patrón.
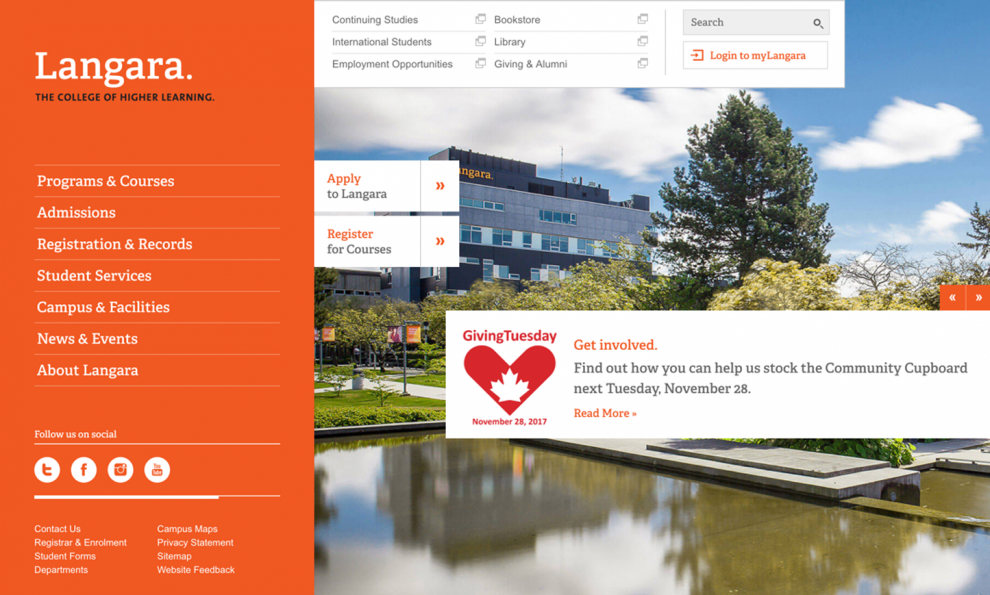
Un buen ejemplo de una página que claramente lo aplica sería el siguiente:

Neurosciencemarketing.com
Otros expertos, sin embargo, recomiendan adaptar tu diseño web para tratar de evitar a toda costa esta clase de consumo. Kara Pernice, Senior Vice President de Nielsen Norman, indica que esta clase de lectura siempre es tu enemiga. De hecho, en cualquier página donde tengas bloques de contenido vas a tener un problema con el diseño responsive si quieres que los usuarios consuman en forma de f ya que el texto fluye de forma diferente dependiendo del tamaño de la pantalla. Las palabras a la izquierda y, por ende, las más leídas, serán diferentes para quienes accedan a tu web a través del móvil que para quienes la vean en un portátil.
Recordemos además que hay muchos otros patrones de escaneo de contenido, como el “Layer-cake”, que ocurre cuando los usuarios saltan entre títulos y subtítulos sin pasar por el texto normal, o el “Spotted pattern”, donde se saltan grandes trozos de texto en busca de algo específico, como enlaces, dígitos o palabras específicas. También, cuando compramos online a veces las personas mantienen la vista fija en un área de la pantalla mientras hacen scroll. En fin, si no diseñamos el recorrido que deseamos que haga la vista del usuario, tendremos un problema.
Antídotos para el “F-Shaped pattern”
Haz el esfuerzo. No dejes que el usuario decida intuitivamente cómo consumir tu contenido. El diseño y la forma de redactar pueden crear los recorridos que quieras en tu web. Estos son algunos de los consejos que encontramos en la web de Norman Nielsen, expertos en usabilidad web :
- Incluye los puntos más importantes en los primeros párrafos de tu página (como hacen los periodistas desde hace mucho)
- Utiliza títulos y subtítulos. Asegúrate de que sean visibles y parezcan importantes para que el usuario los identifique fácilmente.
- Comienza los títulos y subtítulos con las palabras que más información contienen.
- Agrupa visualmente pequeñas cantidades de contenido relacionado (recuerda que la lectura en F se da cuando no distinguimos distintas partes de una web y lo asumimos como texto sin formato). Utiliza, por ejemplo, bordes y fondos de color para diferenciarlas.
- Destaca en negritas algunas frases o palabras importantes. Así atraes la atención sin importar el tipo de lectura.
- Utiliza viñetas y numeraciones para organizar el contenido.
- Corta todo lo que no sea necesario.
AUTOR: ADRIANA GONZÁLEZ GIL







